
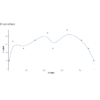
D3.js v4/v5 折れ線グラフ/散布図補完 種類一覧
D3の折れ線グラフの種類を紹介します。基本的な折れ線グラフの作り方の詳細はこちらに記載しています。 基本の折れ線グラフを表示するプログラムは下記です。 基本の折れ線グラフ デフォルトでは、設定したデー ...

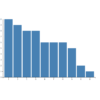
D3.js v4/v5 棒グラフを並び替える方法
棒グラフをアニメーションとともに並び替える方法を紹介します。 サンプルデモ - 横軸のメモリをクリックorタッチしてください サンプルプログラム 解説 基本的な棒グラフの作り方はこちらを参照してくださ ...

D3.js v4/v5の使い方 円グラフ(pie chart)の作成
D3で基本チャートの円グラフの作り方を紹介します。 サンプルデモ サンプルプログラム 解説 1. データの準備 円グラフ描画用のデータを準備します。javascriptの標準関数 Math.minを使 ...

D3.js v4/v5 面グラフ(area chart)の作り方
D3で基本チャートの面グラフの作り方を紹介します。 サンプルデモ サンプルプログラム 解説 こちらに散布図を対象にグラフの作り方のチュートリアルを、こちらに折れ線グラフの作り方をあげています。面グラフ ...

D3.js v4/v5 折れ線グラフ(line chart)の作り方
D3での基本チャート、折れ線グラフの作り方を紹介します。 サンプルデモ サンプルプログラム 解説 こちらのチュートリアルで散布図を書く方法を詳しく紹介しています。折れ線グラフは、5プロットの部分を少し ...

D3.js v4/v5 散布図(ScatterPlot)の書き方
D3で基本的なグラフ、散布図を書く方法を紹介します。 サンプルデモ サンプルプログラム 解説 こちらのチュートリアルで散布図を書く方法を詳しく紹介しています。このサンプルはチュートリアルに加え、上下左 ...

D3.js 棒グラフ(bar chart)でのtooltipの追加方法
棒グラフにtooltipを付ける方法を紹介します。D3 v4/v5にはtooltip用の関数が用意されていないのですが、CSSを使って簡単に実装できます。 サンプルデモ - バーをタップ、もしくはカー ...

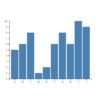
D3.js v4/v5 棒グラフ(bar chart) – 基本サンプル
簡単な棒グラフを作成します。 サンプルデモ サンプルプログラム 解説 1. データの準備 軸を表示する幅を確保するために、paddingを変数として用意します。上下左右にpaddingで設定した幅 ...