
D3.js v4/v5 範囲選択 (d3.brush) 使い方 – タッチパネル対応
D3の範囲選択の使い方を紹介します。範囲選択の基本的な使い方はこちらで紹介しましたが、タッチパネルに対応する場合はこのサンプルのように変更すると使いやすくなります。グラフ上をタッチしてください。こちら ...

D3.js random 使い方
D3で用意されている乱数を生成する関数を紹介します。 メソッドはすべて関数を定義するもので のように使用します。 一様分布 d3.randomUniform 一様分布に従う乱数を発生させる関数を定義し ...

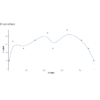
D3.js v4/v5 範囲選択 (d3.brush) 使い方
D3の範囲選択の使い方を紹介します。サンプルデモでは表示されているグレーの四角をドラッグするか、グラフ上の何もないところをクリック&ドラッグして範囲選択できます。グレーの四角の隅をドラッグする ...

D3.js v4/v5 ヒートマップ(heat map)の作り方
D3でのヒートマップの作り方を紹介します。tableの作り方と似ていますが、tableタグではなくSVGのrect要素を使って作成します。 サンプルデモ サンプルプログラム 解説 1.データの準備 デ ...

D3.js v4/v5 zoom 使い方
D3のマウス/タッチイベントに対応するzoomの使い方を紹介します。 サンプルデモ グラフ上でドラッグ/スワイプ、マウスホイール/ピンチインしてください。下のresetボタンで初期位置に戻ります。 r ...

D3.js v4/v5 折れ線グラフ/散布図補完 種類一覧
D3の折れ線グラフの種類を紹介します。基本的な折れ線グラフの作り方の詳細はこちらに記載しています。 基本の折れ線グラフを表示するプログラムは下記です。 基本の折れ線グラフ デフォルトでは、設定したデー ...

D3.js v4/v5 アニメ―ション使い方 エフェクト一覧(transition, ease)
D3のアニメーション用API、transitionと一緒に用いるeaseを紹介します。D3でのアニメーションの設定は下記です。 この設定では、選択した"circle"がcx=500の位置に750ミリ秒 ...

D3.js v4/v5 fetch使い方
D3でWeb上のファイルを読み込むd3-fetchについて紹介します。v5は標準で組み込まれています。v4の場合は下記をHTMLのヘッダーに追加して使います。 APIには次の種類があります。 d3.b ...

D3.js v4/v5 インタラクティブなサンバースト図の作り方
D3によるサンバースト(sun burst)図で、クリック/タッチにより対象部分をズームする方法を紹介します。 サンプルデモ - 外側をクリック/タッチしてください(CかHがおススメ)。真ん中を再びク ...

D3.js v4/v5 サンバースト図の作り方
D3によるサンバースト(sun burst)図の作り方を紹介します。 サンプルデモ サンプルプログフラム 解説 サンバースト図は、partitionと円グラフの組み合わせで作成します。それぞれの詳細は ...

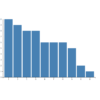
D3.js v4/v5 棒グラフを並び替える方法
棒グラフをアニメーションとともに並び替える方法を紹介します。 サンプルデモ - 横軸のメモリをクリックorタッチしてください サンプルプログラム 解説 基本的な棒グラフの作り方はこちらを参照してくださ ...

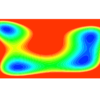
D3.js v4/v5 コンター図の作成 (d3.contours 使い方)
D3でコンター図(contours plot)の作り方を紹介します。 サンプルデモ サンプルプログラム 解説 d3.contourはv5から追加された機能ですが、v4でもHTMLファイルのヘッダー部分 ...

D3.js v5 カラーテーマまとめ (d3-scale-chromatic)
D3のv5から追加されたカラーテーマです。 v4でもHTMLファイルのヘッダーに下記を追加して呼び出すと使うことができます。 カテゴリー分け用カラーテーマ 9つのカラーテーマが用意されています。配列と ...

D3.js v4/v5 カラースケールの作り方
円グラフやコンター図を書くときに便利なD3のカラースケールの作り方を紹介します。 d3-scale d3.scaleLinear スケールの線形変換を使った方法です。通常はグラフの座標変換に用いますが ...

D3.js v4/v5の使い方 円グラフ(pie chart)の作成
D3で基本チャートの円グラフの作り方を紹介します。 サンプルデモ サンプルプログラム 解説 1. データの準備 円グラフ描画用のデータを準備します。javascriptの標準関数 Math.minを使 ...

D3.js v4/v5 面グラフ(area chart)の作り方
D3で基本チャートの面グラフの作り方を紹介します。 サンプルデモ サンプルプログラム 解説 こちらに散布図を対象にグラフの作り方のチュートリアルを、こちらに折れ線グラフの作り方をあげています。面グラフ ...

D3.js v4/v5 折れ線グラフ(line chart)の作り方
D3での基本チャート、折れ線グラフの作り方を紹介します。 サンプルデモ サンプルプログラム 解説 こちらのチュートリアルで散布図を書く方法を詳しく紹介しています。折れ線グラフは、5プロットの部分を少し ...

D3.js v4/v5 散布図(ScatterPlot)の書き方
D3で基本的なグラフ、散布図を書く方法を紹介します。 サンプルデモ サンプルプログラム 解説 こちらのチュートリアルで散布図を書く方法を詳しく紹介しています。このサンプルはチュートリアルに加え、上下左 ...

D3.js 棒グラフ(bar chart)でのtooltipの追加方法
棒グラフにtooltipを付ける方法を紹介します。D3 v4/v5にはtooltip用の関数が用意されていないのですが、CSSを使って簡単に実装できます。 サンプルデモ - バーをタップ、もしくはカー ...

D3.js v4/v5 棒グラフ(bar chart) – 基本サンプル
簡単な棒グラフを作成します。 サンプルデモ サンプルプログラム 解説 1. データの準備 軸を表示する幅を確保するために、paddingを変数として用意します。上下左右にpaddingで設定した幅 ...

D3.js v4/v5 入門⑤ – グラフの書き方
チュートリアル目次 環境準備 要素の追加方法 データのバインド方法 SVGの基礎 グラフの書き方 散布図の作成方法 簡単なグラフのサンプルとして散布図を作成します。今回は次のデータを使います。 は配列 ...

D3.js v4/v5 入門④ – SVGの使い方
チュートリアル目次 環境準備 要素の追加方法 データのバインド方法 SVGの基礎 グラフの書き方 D3.jsは、HTMLの要素を使って表示を作っていくこともできますが、SVGを使用するとブラウザやデバ ...

D3.js v4/v5 入門③ – データのバインド方法
チュートリアル目次 環境準備 要素の追加方法 データのバインド方法 SVGの基礎 グラフの書き方 データのバインド方法 D3は様々なデータ形式に対応していてCSVやJSONなどを読み込むメソッドが用意 ...

D3.js v4/v5 入門② – 要素の追加方法 (append)
チュートリアル目次 環境準備 要素の追加方法 データのバインド方法 SVGの基礎 グラフの書き方 要素の追加 最初のステップとして、D3を使って画面に要素を追加していきます。下のコードをbody内のs ...

D3.js v4/v5 入門① – 環境準備
このチュートリアルではD3.jsで簡単なグラフ(散布図)を書けるところまでを解説します。 チュートリアル目次 環境準備 要素の追加方法 データのバインド方法 SVGの基礎 グラフの書き方 D3.jsと ...

D3.js v4/v5 cluster 円周上にノードを配置する方法
D3の階層構造を表すclusterで円周上にノードを配置する方法について紹介します。階層構造(hierarchy)のデータ構造とデータの準備については、こちらをご覧ください。 プログラムデモ ...

D3.js v4/v5 treeを開閉する方法 – サンプル
D3.jsの階層構造を可視化するtreeの折りたたみ動作についてのプログラムデモです。データの準備とデータ構造については、こちらを、treeの基本的な使い方についてはこちらをご覧ください。 プログラム ...

D3.js v4/v5 partition 使い方 – サンプルプログラム
D3の階層構造を可視化するpartition(d3.partition)のプログラムデモです。 サンプルデモ 上のグラフは下の図と同じ階層構造を表示しています(参考)。表示順は、設定した値に応じてソー ...

D3.js v4/v5 treemap 使い方 – サンプル
D3.js (v4/v5)の階層構造を可視化するtreemap(d3.treemap)のプログラムデモです。あまり見慣れないグラフですが、カテゴリーの重要度を面積で表示するものです。 サンプルデモ 上 ...

D3.js v4/v5 pack 使い方
D3の階層構造を可視化するpack(d3.hieararchy)のプログラムデモです(v4/v5対応)。 サンプルデモ サンプルプログラム 解説 1. 描画用データの準備 描画用のデータを用意します。 ...

D3.js v4/v5 tree 使い方 – サンプル
D3.jsの階層構造を可視化するtree(d3.hieararchy)のプログラムデモです。マインドマップや関連性の表示に活用できます。データの準備とデータ構造については、こちらをご覧ください。 似た ...

D3.js v4/v5 cluster 使い方 – サンプル
D3.jsの階層構造を可視化するcluster(d3.hieararchy)のプログラムデモです。決定木などのクラスター分析の結果表示に活用できます。データの準備とデータ構造については、こちらをご覧く ...

D3.js v4/v5 hierarchy データ構造と使い方
D3.js hierarchy(v4/v5対応)の使い方について説明します。 hierarchyは、階層データを視覚化するためのライブラリで以下の5つの描画が可能です。 Cluster Tree Tr ...

D3.js v4/v5 force simulation 関連ノード/リンクをハイライトする方法
D3のforceSimulationでクリックした要素に関連する要素とリンクをハイライトする方法を紹介します。 本デモは、こちらのデモにクリック時のハイライト機能を加えたものです。コードのハイライト部 ...

D3.js v4/v5 force simulation ノードに複数のsvg要素を含める方法
d3.drag svg要素の同時ドラッグ (v4/v5対応) d3.jsでノードに複数のsvg要素を含め、テキストなどの要素を同時にドラッグする方法を解説します。 サンプルデモ サンプルコード 解説 ...

D3.js v4/v5 force simulation ラジアルフォース – サンプル
D3.js forceSimulationのforceRadialのデモです (v4/v5対応)。要素をサークル状に配置することが可能です。 サンプルデモ サンプルプログラム 解説 基本は ノード相 ...

D3.js v4/5 drag 使い方
D3のドラッグイベントについて解説します。 サンプルデモ - 円をドラッグしてください。 使い方 D3のdragは、タッチイベントに対応しています。 ".class"の部分にドラッグイベントを設定した ...

D3.js v4/v5 force simulation 座標更新アルゴリズム/実行関数 まとめ
D3、forceSimulationの座標更新アルゴリズムと実行関数を紹介します。 ノード間の相互作用力の設定についてはこちらを、リンクの設定についてはこちらを確認ください。 座標の更新について D3 ...

D3.js v4/v5 force simulation リンク作用力 – サンプル
D3.jsのforceSimulation(旧force layout)のプログラムデモです(v4/v5対応)。リンクによる相互作用を説明します。ノード間の相互作用についてはこちらを参照ください。 ノ ...

D3.js v4/v5 force simulation ノード相互作用 – サンプル
D3.jsのforceSimulationのプログラムデモです(v4/v5対応)。リンクなしバージョンです。ノード間の相互作用を説明します。 ノード(丸いやつ)をドラックしてください。 サンプルコード ...

D3.js v5.0.0 プレリリース まとめ
はじめに 2018/1/29にD3.js v5.0.0がプレリリースされました。今回はv4のような大幅な名前空間の更新はなく、ほとんどのプログラムがそのまま使えそうです。カラースケールやコンターは本 ...

D3.js v4/v5 force simulation 最小構成 – サンプル
D3 forceSimulationのプログラムデモです。 forceSimulationの最も簡単な構成のプログラムを紹介します。はじめてforceSimulationを使う際などに活用ください。 ...